デザイン
デザインを直感的にする:UI/UXデザインにおけるメタファーの役割
公開日
2024.11.19

デザインの中で、なぜ私たちはあるアイコンやボタンを見ただけでその機能が分かるのでしょうか?それは、私たちが日常生活で経験した物事をもとにした「メタファー」が、デザインの中で巧妙に使われているからです。メタファーは、物理世界の経験をデジタル空間に持ち込み、ユーザーが直感的にシステムを操作できるようにするための重要な手法です。
本記事では、UXデザインにおいてメタファーがどのように機能し、どのように活用できるのかを詳しく探ります。
メタファーの概念
メタファーは、ある事柄を別の事柄に例えて表現することで、その概念をより理解しやすくする手法です。日常生活でも、「時は金なり」というフレーズのように、抽象的なアイデアを身近なものに例えて説明することで親しみやすくしています。UXデザインでは、このメタファーを視覚的・操作的に取り入れ、ユーザーがシステムを自然に理解できるようにします。
たとえば、ECサイトでよく見られる「ショッピングカート」の例を挙げてみましょう。物理的な店舗で商品をカートに入れる体験を、そのままデジタル空間で再現することにより、ユーザーは自然と商品の追加や削除、購入の操作を理解できます。
また、ファイル管理の「フォルダ」アイコンも、同じ原理で設計されています。物理的なフォルダで書類を整理するイメージをデジタル空間に置き換えることで、ユーザーはファイルの保存や分類を容易に理解し、自然に操作することができます。このように、ユーザーが日常で慣れ親しんでいる物事をデジタルインターフェースに反映させることで、操作を直感的に感じさせることができます。
メタファーの歴史的背景
メタファーの考え方は、物理世界でも古くから利用されてきました。たとえば、時計の針が右回りで動くのは、日時計の動きをメタファーとして取り入れたからです。日時計では、太陽が東から昇って西へ沈む自然な動きをもとに、影が文字盤の右方向に進むようになっていました。この自然現象を取り入れたことで、時計の右回りの動きは人々にとって直感的なものとなり、時間の進行を一目で理解できるようになりました。
このような物理的なメタファーの概念が、デジタルデザインの発展とともに取り入れられ、「インターフェース・メタファー」として応用されるようになりました。インターフェース・メタファーは、物理世界の操作をデジタル空間に移植することで、ユーザーが新しい技術を自然に理解できるようにするものです。代表例として「スキューモーフィズム」があります。スキューモーフィズムは、物理的なオブジェクトの見た目や質感を模倣することで、デジタル環境に親近感をもたらします。初期のiPhoneでは、メモアプリに紙の質感を持たせたり、カメラアプリに物理的なシャッターボタンの見た目を取り入れたりしていました。
しかし、現在ではこうした装飾的なデザインはモダンな「フラットデザイン」に置き換わり、シンプルで機能的なアプローチが主流となっています。それでも、メタファーの考え方は引き続き重要で、適切に活用することでユーザー体験を豊かにする役割を担っています。
UXデザインにおけるメタファーの役割
UXデザインにおいて、メタファーはユーザーが新しい操作や機能を迅速に理解するための重要な役割を果たします。メタファーを使用することで、ユーザーは視覚的に情報を整理し、複雑な操作を直感的に学ぶことができます。これにより、製品やサービスの使いやすさが向上し、ユーザー体験が改善されます。
たとえば、メールアプリの「ゴミ箱」アイコンをクリックしてメールを削除する行為は、紙をゴミ箱に捨てる動作に基づいています。このメタファーは、操作の結果を予測させることでユーザーに安心感を与えます。さらに、音量調整バーが物理的なフェーダーのように見えることで、ユーザーはその操作を直感的に理解しやすくなります。このように、メタファーは視覚的および認知的な手掛かりを提供し、UXをより親しみやすく、理解しやすいものにしています。
アイコンデザインにおけるメタファーの活用

メタファーにはさまざまな種類があり、UI要素に活用されています。特にアイコンはメタファーを表現する際に非常に効果的な手段です。
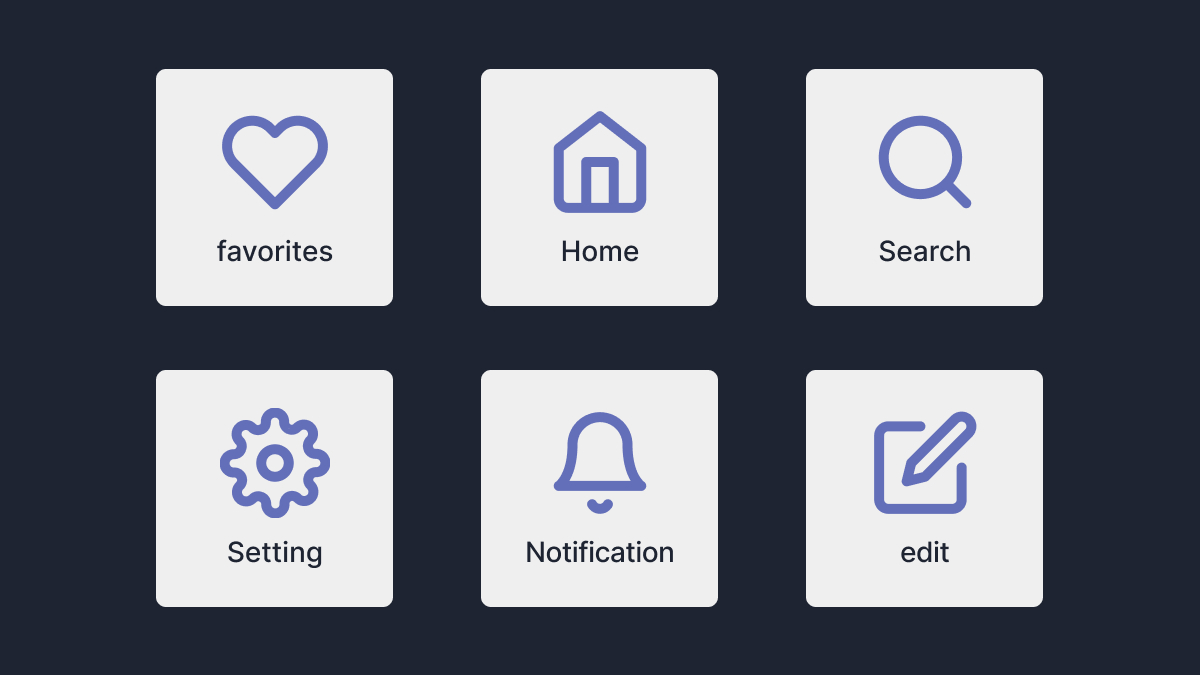
たとえば、「ハート」アイコンは好意やお気に入りを示すメタファーとして、SNSやECサイトで多く使用されています。
「家」アイコンはホームページへの戻りを意味し、直感的に理解されます。
「虫眼鏡」アイコンは、検索機能を示す代表的なメタファーです。物を探すために虫眼鏡を使って拡大するという行動をもとに、情報を探す操作を視覚的に示しています。
また、「歯車」アイコンは設定を意味し、物理的な機械の内部で調整に使われる歯車からヒントを得ています。
「ベル」アイコンは通知を示し、アナウンスや警告を知らせるベルの音を連想させることで、ユーザーに重要な情報があることを伝えています。
「ペン」アイコンもよく使われるメタファーの一つで、編集や書き込みの機能を示します。実際のペンで書く動作を視覚的に取り入れているため、ユーザーは「文章の追加」や「テキストの編集」といった操作をすぐに理解し、直感的に使うことができます。
これらのアイコンは、ユーザーが経験した物理的な操作や視覚的なイメージを元に、デジタル体験を直感的に理解できるようにデザインされています。これにより、UXは視覚的にわかりやすく、機能的にも優れたものになります。
メタファー選択時の注意点とリスク
メタファーを選択する際には、文化的背景やユーザーの経験を慎重に考慮する必要があります。メタファーが意図通りに理解されなければ、ユーザーに混乱を与え、かえって使いづらいインターフェースを生む可能性があります。たとえば、ある文化では親しみやすいメタファーが、別の文化ではまったく理解されなかったり、誤解を招いたりすることもあります。このため、国際的なユーザーを対象とする場合には、デザインのグローバル適用性を確認し、ユーザー調査を通じて文化的な影響を評価することが重要です。
また、過度なメタファーの使用は、デザインの複雑化や陳腐化を引き起こし、どの操作が重要かをユーザーが判断しにくくなる恐れがあります。 さらに、メタファーが現実と乖離しすぎると、ユーザーが理解しづらくなることもあります。たとえば、初期のiPhoneに取り入れられていたスキューモーフィズムでは過剰な装飾が加えられ、視覚的に重く感じられることがありました。こうしたデザインは、トレンドの移り変わりとともに時代遅れになり、結果的に製品の新鮮さを失う原因となります。
このようなリスクを避けるためには、メタファーの使用を適切に制限し、シンプルさと機能性を両立させることが重要です。メタファーはユーザーの理解を助けるツールでありながら、慎重な選択と適度な活用が求められます。最終的には、ユーザーの視点に立ち、メタファーが本当に役立つかどうかを評価しながらデザインを構築することで、ユーザー体験を最大限に向上させることができます。
結論
メタファーは、デジタルデザインにおける理解と操作の架け橋として非常に大きな役割を果たしています。物理世界の経験をデジタル空間に持ち込むことで、ユーザーは新しい環境に対しても直感的に理解し、安心して操作できます。これにより、デジタルプロダクトは単なるツール以上の存在となり、ユーザーにとって親しみやすく、楽しい体験を提供するものになります。 メタファーをどのように取り入れるか、どんな視点でデザインに活かすかを意識して、ユーザーが一目で「これだ」と感じるようなデザインを目指してみてください。適切に取り入れることで、ユーザー体験が大きく向上し、デザインに深みが加わるはずです。
参考文献
- Impact of Metaphors in Design - LinkedIn Pulse
- Overcoming Innovator's Block: Designing Products with Metaphors - Pendo Blog
- 5 Reasons Why Metaphors Can Improve the User Experience - WebFX
- Metaphor - Unprinted Design
- Why Metaphors Matter for App Designers - Medium
- Making Up Metaphors - Medium
- 時計の針が右回りの理由 - QuizKnock