デザイン
錯視による違和感を解消するデザインの視覚調整
公開日
2024.11.18

UIデザインにおいて、視覚的なバランスを持ち、美しく直感的に使えるインターフェースを作り上げることは非常に重要です。デザインソフトの整列機能は要素を素早く、効率的に配置するうえで非常に役立ちますが、頼りすぎると落とし穴が潜んでいることもあります。整列機能を用いて数値的に正しい配置を行ったつもりでも、錯視によって要素が視覚的にズレて見えることがあるのです。
錯視の影響を理解し、それに応じて視覚調整を施すことは、デザインの品質をさらに高め、ユーザーに快適な体験を提供するための鍵と言えます。本記事では、UIデザインにおける錯視と、それを克服するための視覚調整の役割について、具体例を交えて解説していきます。
錯視の概要とUIデザインへの影響
錯視とは、視覚が実際の物理的な事実とは異なる認識を生む現象です。日常生活や自然界でも見られる錯視は、デザインにおいても多くの場面で発生します。錯視は、視覚情報が脳で処理される際に生じる誤解であり、要素の形状、色、配置に影響を及ぼします。

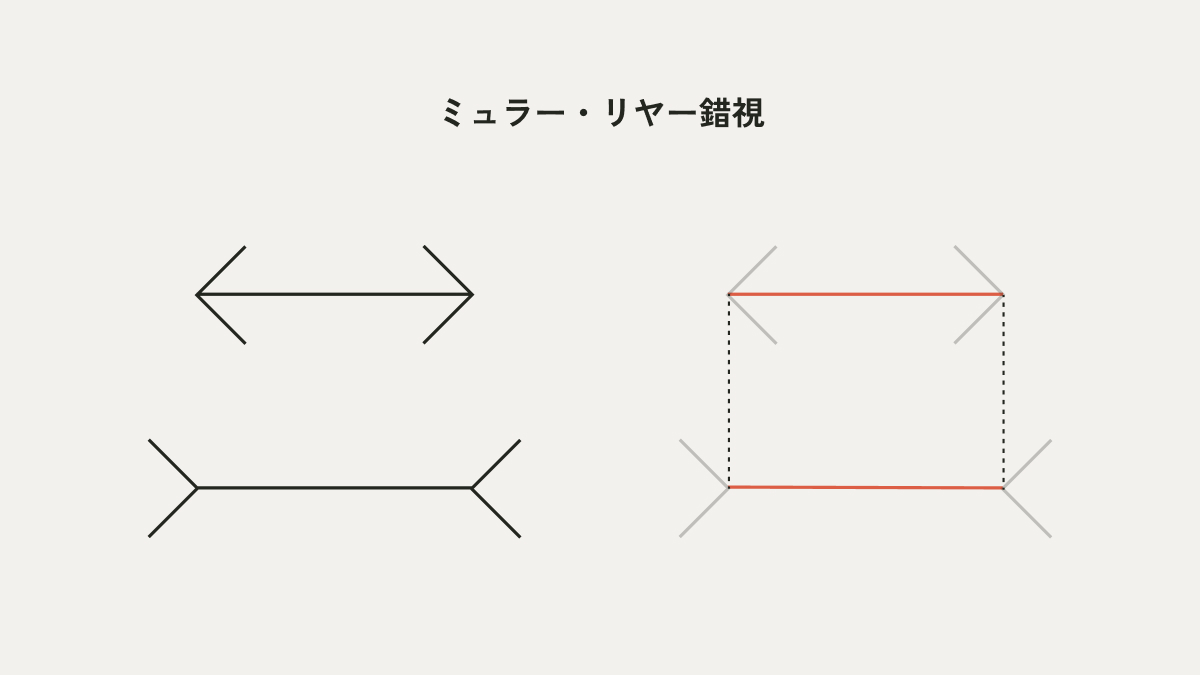
たとえば、ミュラー・リヤー錯視という現象では、両端に異なる矢印を持つ同じ長さの線が、矢印の向きによって異なる長さに見えます。これがUIデザインに影響を与える場合、要素が視覚的に誤って認識されるため、ユーザーの操作性や体験に悪影響を及ぼすことがあります。UIデザインの中で、ボタン、アイコン、テキストブロックなどの配置が視覚的に正確であるよう見せるためには、錯視を考慮した調整が重要です。
錯視は視覚の自然な反応であり、UIデザインでも放置するとユーザーが直感的に不快さや違和感を覚える原因になります。そのため、デザインを構築する際には、錯視を理解し、適切に調整を行うことが求められます。
視覚調整がUIデザインに不可欠な理由
視覚調整は、錯視を考慮したデザインプロセスにおいて、ユーザーにとって視覚的な調和を実現するための手段です。錯視はデザイナーの意図と異なる認識を生むため、これを補正することでユーザーがUIを一貫性のあるものとして受け取れるようにします。視覚調整の大切さは、以下の点で特に顕著です。
ユーザーの直感的な理解を支援
ユーザーはデザインを直感的に理解し、スムーズに操作できることを求めています。しかし、錯視が絡むと、これらのプロセスが混乱を招きかねません。視覚調整を行い、要素の配置やサイズを適切に調整することで、ユーザーはデザインを自然に受け取り、違和感なく操作できるようになります。
視覚的一貫性の維持
デザインの中で一貫性を保つことは、UIの品質を高める要素の一つです。錯視によって視覚的な不整合が生じると、全体的な調和が乱れ、ユーザーに不快な印象を与えることになります。視覚調整を加えることで、これらの不整合を解消し、統一感のあるインターフェースを提供できるのです。
ブランドイメージの向上
デザインが視覚的にバランスの取れたものであることは、ブランドの信頼性にも影響します。錯視を補正せずにデザインを公開すると、プロフェッショナリズムに欠けていると見なされる可能性があります。視覚調整を行うことで、デザインは高品質で洗練された印象を与え、ブランドの価値を高めることができます。
UIデザインにおける錯視
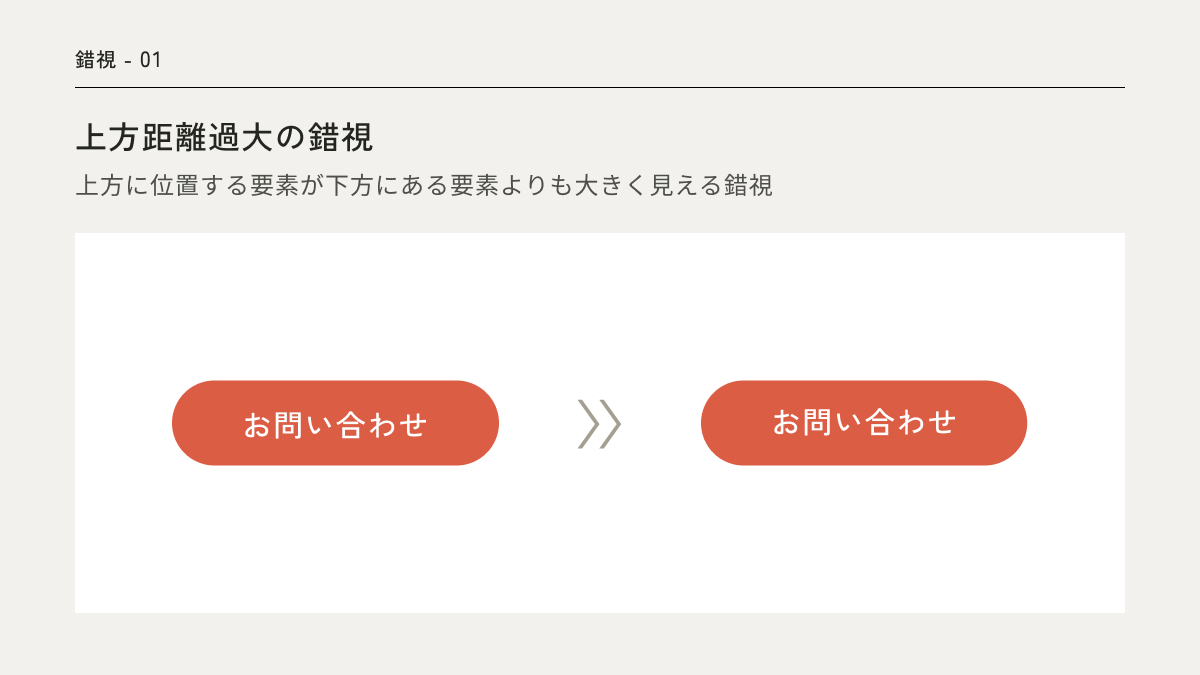
上方距離過大の錯視

上方に位置する要素が下方にある要素よりも大きく見える錯視です。具体的には、ボタンのテキストを中央に配置すると、視覚的にはテキストが下に位置しているように見えることがあります。この錯視を補正するためには、テキストをわずかに上に移動し、視覚的に中央に見えるよう調整することが必要です。これにより、ユーザーが自然にバランスの取れたデザインと感じられるようになります。
三角形分割錯覚

三角形をオブジェクトの中央に配置すると、数値的には中央に配置されていても、視覚的には底辺側に寄って見えることがあります。これは、特にアイコンやロゴデザインにおいて重要です。デザイナーは、この錯視を考慮して、三角形を視覚的に中央に見えるよう微調整する必要があります。これにより、デザインのバランスが保たれ、視覚的な違和感が解消されます。
形の面積効果

形の面積効果とは、数値的には同じ大きさの図形でも、形状によって異なる大きさに見える錯視です。たとえば、同じピクセル値の円形と四角形を比べると、円形は小さく見える傾向があります。UIデザインでは、異なる形状の要素を並べる際、見た目のバランスが崩れないように視覚調整を行うことが重要です。具体的には、円形の要素を他の要素に比べて少し大きめにデザインすることで、視覚的に均等に見えるよう調整します。
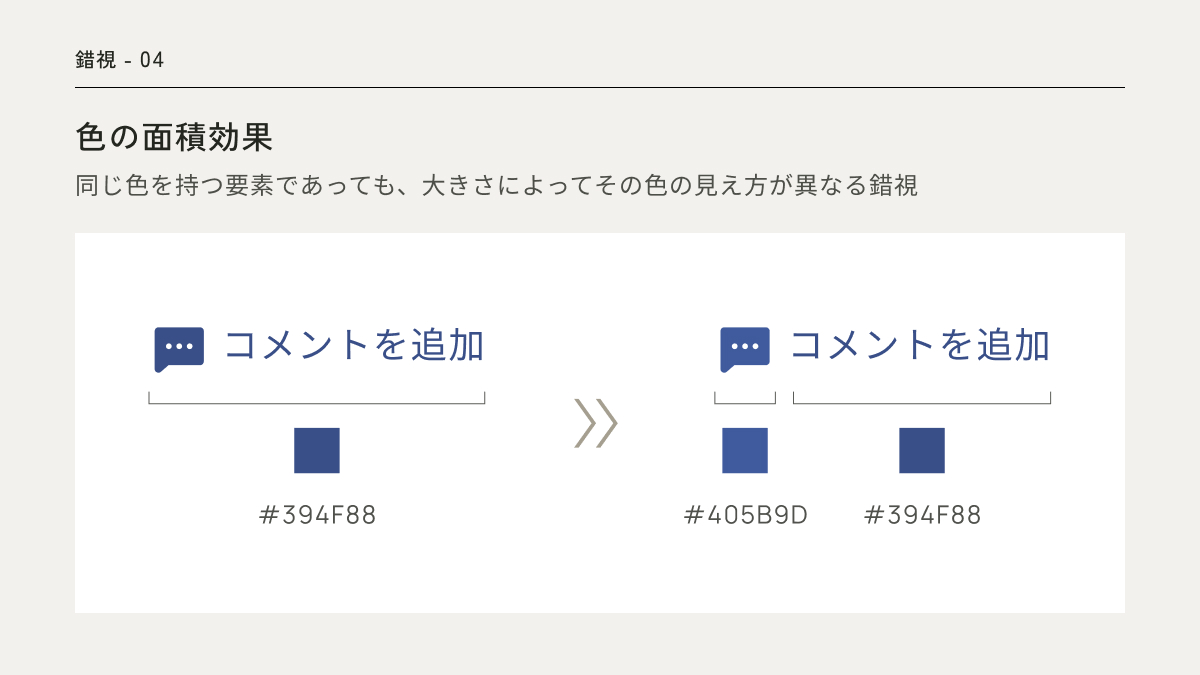
色の面積効果

色の面積効果は、同じ色を持つ要素であっても、大きさによってその色の見え方が異なる錯視です。明るい色の場合は、面積が大きくなるにつれてより明るくなり、暗い色の場合は面積が大きくなるにつれてより暗くなります。こうした視覚的な違和感を防ぐために、要素のサイズごとに色調を微調整し、一貫性のある見え方を保つことが求められます。
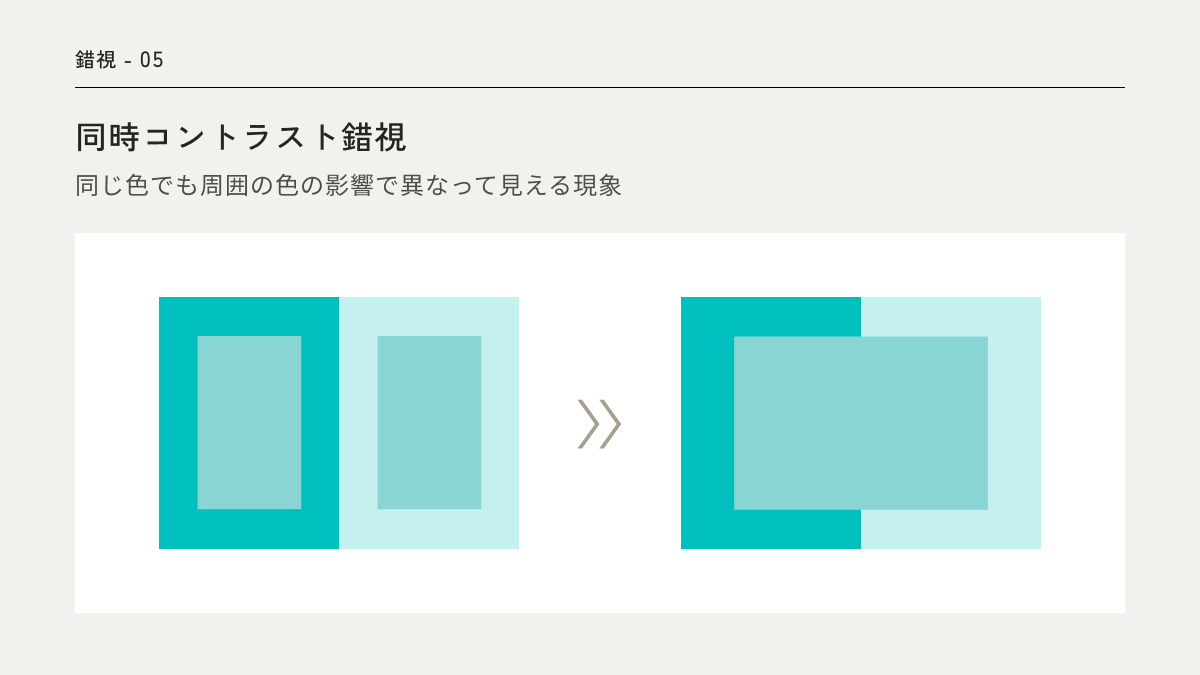
同時コントラスト錯視

同時コントラスト錯視は、同じ色でも周囲の色の影響で異なって見える現象です。同じ色の2つのオブジェクトを異なる背景に置くと、どちらのオブジェクトも実際の色とは異なって見えてしまいます。UIデザインでは、要素が隣接する色の影響を受けて不自然に見えないよう、色の調整を行うことが必要です。この調整により、視覚的な一貫性が保たれ、ユーザーはデザインを正確に認識できるようになります。
結論
視覚調整は、UIデザインにおいて錯視の影響を理解し、デザインのバランスを整えるために欠かせない技術です。錯視を意識して調整を加えることで、ユーザーにとって心地よく、直感的に使えるデザインを実現できますし、細部まで行き届いた視覚的な調和が、デザイン全体の品質を高める要素にもなります。 デザイナーとして、視覚調整の価値を理解し、日々のデザインプロセスに積極的に取り入れることは、より優れたユーザー体験を提供するための重要なステップです。視覚調整を巧みに活用することで、これからのデザインはさらに洗練され、ユーザーにとって直感的で魅力的なものになっていくでしょう。