デザイン
心理学から学ぶ、フィッツの法則が示すUXデザインのヒント
公開日
2024.11.15

アプリやウェブサイトを利用しているときに、小さなボタンを押し間違えたり、操作に時間がかかってイライラしたことはありませんか?
また、画面の隅に配置された重要なボタンを押すために、手を大きく動かさなければならず、不便に感じた経験はないでしょうか。これらの問題は、操作する要素のサイズや配置が適切でないことによって生じます。こうしたデザイン上の課題は、ユーザー体験を損ね、ストレスを感じさせる原因となります。
このような不便さを解消し、使いやすく直感的なデザインを実現するために役立つのが「フィッツの法則」です。フィッツの法則は、ユーザーが目標とする操作対象に到達する時間が、その対象の大きさや距離によって決まるという理論です。操作対象が大きく、距離が近いほど、ユーザーは素早く正確に操作できます。この法則を活用すれば、ユーザーが快適に操作できるインターフェースを設計することができます。
この記事では、フィッツの法則を詳しく解説し、UI/UXデザインにおける実際の応用方法と注意点について紹介します。
フィッツの法則の基本概念
フィッツの法則は、人が視覚的または物理的な目標とする操作対象に到達し選択するために必要な時間が、その操作対象の大きさと距離によって決まることを説明しています。この操作対象は「ターゲット」とも呼ばれ、ユーザーがクリック、タップ、または選択する要素を指します。フィッツの法則によると、ターゲットが大きく、近くにあるほど、ユーザーは素早く正確に操作できます。この理論は1954年にポール・フィッツによって提唱され、物理的なデザインやデジタルインターフェース設計の両方に適用されています。
具体例として、キーボードの設計を考えてみましょう。ユーザーの指は基本的にホームポジションに置かれており、スペースキーやエンターキーは頻繁に使用されるため、大きく設計され、指が届きやすいホームポジションの近くに配置されています。これにより、ユーザーは効率的にキー操作を行うことができます。
また、車のブレーキペダルも考えてみてください。ブレーキペダルはアクセルやクラッチペダルと比べて大きく設計されています。これは、運転手が足を動かして確実に踏むことができるようにするためです。ペダルが大きいことで、誤操作が減少し、緊急時にも速やかにブレーキを踏むことができるため、安全性が高まります。ターゲットが大きいほど、操作が素早く確実になるというフィッツの法則の原則は、このような物理的な設計にも当てはまります。
UI/UXデザインへの具体的な適用
フィッツの法則は、UI/UXデザインにおいて操作対象のサイズと距離を最適化するために非常に役立つ理論です。適切に活用することで、ユーザーが操作をより直感的に、スムーズに行えるインターフェースを設計できます。ここでは、フィッツの法則をどのようにデザインに適用するか、具体的な例を挙げて解説します。

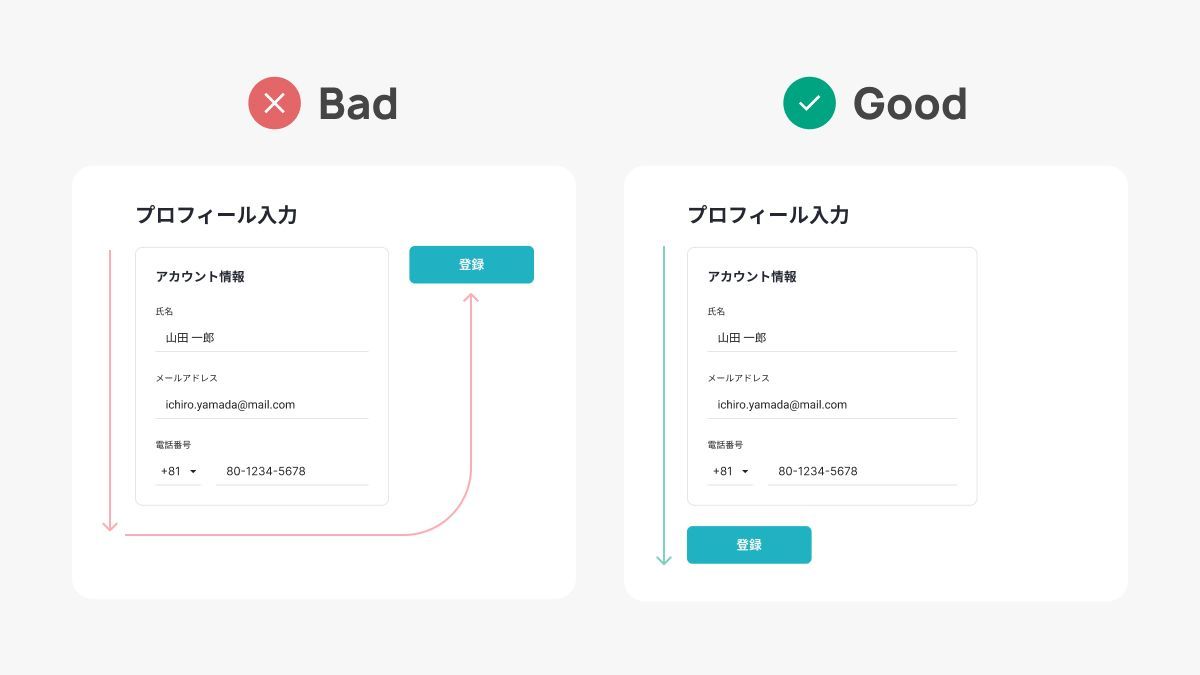
まず、フォームの送信ボタンの配置について考えてみましょう。フォームの入力が完了した後、送信ボタンが画面の隅に小さく配置されていると、ユーザーはボタンを見つけづらくなります。このような場合、送信ボタンを入力欄のすぐ下に、十分な大きさで配置すると、ユーザーは視線を大きく移動させることなく、スムーズに送信操作を行えます。ボタンが視覚的に目立ち、かつ手の届きやすい位置に配置されていることで、誤操作も減り、全体の操作感が向上します。
次に、ドロップダウンメニューの設計が挙げられます。選択肢が多い場合、リストが長くなりすぎると、スクロールが必要になり、目的の項目を探し当てるまでに時間がかかってしまいます。このような場合、項目を一列ではなく二列に分けると、ユーザーが視線とマウスの移動を最小限に抑えながら選択できます。また、項目のサイズも調整し、ある程度の大きさで表示することで、ユーザーがすばやく正確に操作できるメニューになります。こうした工夫によって、選択にかかる時間が短縮され、ユーザー体験が向上します。
また、よく利用されるメニューバーの例では、画面上部や下部にアイコンを配置する際、アイコンが十分な大きさで適切な距離にあると、指での操作がしやすくなります。例えば、スマートフォンの画面下部に「戻る」「ホーム」「メニュー」といったアイコンを大きく適切に配置すると、親指での操作が容易になり、ユーザーはストレスなく目的の機能にアクセスできます。このように、頻繁に使うアイコンやボタンは、配置場所とサイズを工夫して、片手で快適に操作できるようにすることが理想的です。
これらの実例から、フィッツの法則を意識して設計することで、ユーザーがより直感的にインターフェースを操作できることがわかります。操作対象のサイズと配置を最適化することで、ユーザー体験を高め、快適で使いやすいデザインを実現することが可能です。
フィッツの法則に反する失敗例
フィッツの法則を無視したデザインは、ユーザー体験に悪影響を及ぼし、操作が難しくなることがあります。 例えば、広告を誤ってクリックさせるために意図的に小さく配置されたボタンが典型的な失敗例です。このようなデザインでは、ユーザーは広告を避けようとして操作を誤り、結果として不快な体験をすることになります。ボタンが小さく、視認性が低いため、正確に押すのが難しく、操作に時間がかかってしまいます。こうした設計は、短期的には広告収益を上げるかもしれませんが、長期的にはサイトやアプリ全体の信頼性を損なうことにつながります。
また、モバイルアプリの例として、メニューボタンが画面の上部隅に小さく配置されているケースも挙げられます。特に片手で操作しているユーザーにとって、このような配置は親指が届きにくく、操作が不便です。結果として、ユーザーは手を大きく動かさなければならず、誤操作のリスクが高まります。さらに、サイズが小さいと正確にタップすることが難しく、誤タップが発生しやすくなります。これにより、ユーザーは操作がしづらいと感じ、アプリの使用を控える原因になります。
これらの例が示すように、フィッツの法則を無視した配置やサイズの設定は、操作の快適さを損ね、ユーザーの関心を引き止めることができなくなります。小さすぎたり遠すぎたりする操作対象は、ユーザーに不要な負担をかけ、プロダクト全体の評価を低下させる要因となります。
フィッツの法則を活かすための工夫と応用
フィッツの法則は、操作対象のサイズと距離がユーザーの操作速度に影響を与える重要な指針です。ただし、この法則に頼りすぎると、他の要素を見落として不便なデザインになることがあります。特に、複雑なインターフェースや多機能なアプリケーションでは、操作対象を詰め込みすぎることで要素が密集し、誤操作のリスクが高まることがあります。要素が近接して配置されると、ユーザーが目的の操作対象を正確に選ぶことが難しくなり、操作感が損なわれることもあります。
このような場合でも、ある工夫を取り入れることでフィッツの法則は十分に活用できます。たとえば、グラフィックデザインソフトのような多機能ツールでは、頻繁に使用されるツールやメニューを大きく、アクセスしやすい位置に配置することで、操作の迅速化を図ることができます。一方で、使用頻度の低い機能を画面の隅やサブメニューに配置することで、全体のスペースを効率的に活用できます。このような配置は、ユーザーの視線や指の動きを考慮した「視線誘導」や「優先順位付け」といったデザイン原則を併用することで、より快適なインターフェースを実現できます。
フィッツの法則は、他のデザイン原則と組み合わせることでその効果をさらに発揮します。複雑なインターフェースであっても、これらの原則を取り入れることで、ユーザーにとって快適な操作体験を提供できるでしょう。操作対象の配置やサイズを工夫し、ユーザーのニーズや使用状況に合わせて柔軟に適用することが、優れたUI/UX設計の実現につながります。
結論
フィッツの法則は、UI/UXデザインにおいて効果的な設計の指針を提供する重要な理論です。ターゲットのサイズを大きくし、距離を短くすることで、ユーザーはより迅速かつ正確に操作を行うことができます。この法則を活用することで、ユーザーにとって直感的でストレスのないインターフェースが実現します。一方で、法則を適用する際には、その限界や対象ユーザーの特性を考慮することが重要です。最終的には、柔軟なデザインのアプローチが、より良いユーザー体験をもたらします。
参考文献
- Laws of UX - Fitts’s Law
- Smashing Magazine - Fitts' Law In The Touch Era
- Nielsen Norman Group - Fitts's Law and Its Applications in UX
- Interaction Design Foundation - Fitts' Law
- UX Matters - Design for Fingers, Touch, and People
- Research Collective - Design Principles: Fitts’s Law
- Mailchimp - Fitts' Law: Boost Business Efficiency Through Design Principles