デザイン
色彩設計の最適化 UIデザインにおける60-30-10ルールの活用法
公開日
2024.11.12

色彩は視覚的なデザインにおいて非常に重要な役割を持ちます。 ウェブデザインやUI/UXデザインでは、適切な色彩設計がユーザー体験を豊かにし、情報の理解を助け、エンゲージメントを高める鍵となります。 その中でも「60-30-10ルール」は、多くのデザイナーにとって色彩設計のガイドラインとして広く知られています。 このルールを適用することで、デザインの一貫性と調和を保ちつつ、視覚的な興味を引くことができます。 本稿では、このルールがどのようにデザインを最適化し、ユーザー体験にプラスの影響をもたらすかを詳しく解説します。
1.60-30-10ルールとは何か

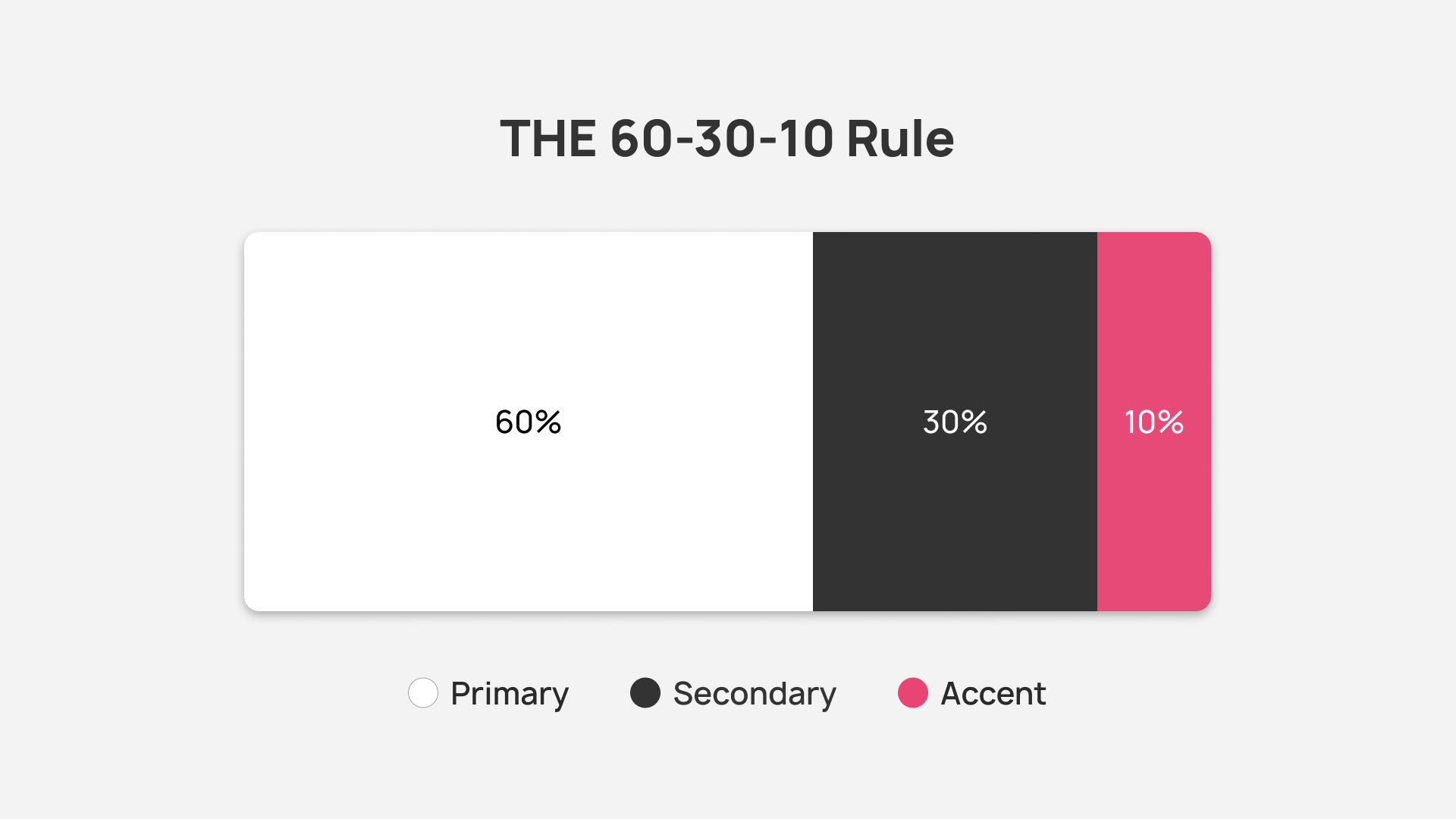
60-30-10ルールは、デザイン全体において色の使用比率を3つの異なる役割に分ける方法です。 このルールに基づくと、60%が主要色、30%が補助色、10%がアクセント色として使われます。 この比率を守ることで、視覚的に一貫したデザインが生まれ、ユーザーに心地よい印象を与えることができます。
主要色はデザイン全体の基盤を形成します。背景や広い領域に使用され、視覚的な安定感を提供します。 次に、補助色は主要色を引き立て、視線を誘導する役割を果たします。補助色を30%の比率で使用することで、全体的な色彩バランスが保たれ、デザインに深みが加わります。 最後に、アクセント色は最も小さな割合で使用されますが、デザインの中で視覚的に際立ち、重要な要素や行動の促進に用いられます。 10%のアクセント色は、ユーザーの注意を効果的に引きつけ、視線の導線を作るための役割を果たします。
このルールを理解し、適切に活用することで、色彩がデザイン全体においてバランスと調和をもたらすことが期待されます。 適用する際には、どの色が主要、補助、アクセントとして最適かを慎重に選ぶ必要があるでしょう。選んだ色がユーザー体験にどのように影響を与えるかを考慮しつつ、 視覚的な一貫性を持たせることで、デザインの目的を達成できるのです。
2.色彩心理学とユーザー体験
色彩は単なる視覚的な要素に留まらず、ユーザーの感情や行動に影響を与える力を持っています。
たとえば、青は信頼感や冷静さを示し、金融機関や医療関連のウェブサイトでよく使われる色です。
一方、赤は警告や緊急性を示し、注意を引くための要素やセール情報などに用いられます。
60-30-10ルールを適用する際には、この色彩心理学の知識を組み合わせることが効果的です。 主要色にはユーザーに安心感を与える落ち着いた色を選ぶことで、全体的なデザインの信頼性を高めることができます。 補助色は、主要色と対照的な色を選ぶことで視線を自然に誘導し、情報の優先順位を示します。 最後に、アクセント色は特定の要素を強調し、視覚的な焦点を作ることで、ユーザーがアクションを起こす動機を与えます。 例えば、明るい色を使ってCTAボタンを際立たせることで、ユーザーが次に何をするべきかを直感的に理解できるようになります。
3.ルール適用時の注意点と制約
60-30-10ルールを使用する際には、いくつかの注意点を考慮する必要があります。 特に、視認性は最重要であり、ユーザーが快適に情報を読み取れるかどうかを確認することが大切です。 景色とテキスト色のコントラストが不足していると、視覚的なストレスを与え、情報を理解しにくくなります。 アクセシビリティを意識し、全てのユーザーに配慮した色彩設計を行うことが不可欠です。
例えば、アクセシビリティの配慮として、赤と緑の組み合わせを避けることが挙げられます。 これは、色覚異常、特に赤緑色覚異常を持つユーザーに配慮するためです。赤緑色覚異常の人は、赤と緑の区別がつきにくく、これらの色を用いると視認が困難になることがあります。 重要な情報やアクションボタンに赤と緑を使用すると、その意図が正確に伝わらない可能性が高くなるため、他の色や、視覚的な手がかり(アイコンやパターン)を加えることで、 すべてのユーザーにわかりやすいデザインを提供することが求められます。
また、60-30-10ルールを適用する際には、比率に厳格になりすぎず、プロジェクトやブランドのニーズに応じて柔軟に調整することも大切です。 例えば、ミニマルデザインでは主要色の割合を増やし、すっきりとした印象を作り出すことが効果的な場合もあります。 このような調整を行う際には、ABテストやユーザー調査を活用し、デザインが意図通りに機能しているかを検証することが推奨されます。
4.このルールがもたらすプロジェクトへの影響
60-30-10ルールの適用は、プロジェクト全体に多くの利点をもたらします。 視覚的な一貫性が保たれることで、ユーザーが情報を効率的に理解しやすくなり、デザインの目的が伝わりやすくなります。 主要色、補助色、アクセント色を戦略的に使い分けることで、ユーザーは自然と視線を動かし、重要な情報に注目しやすくなります。 これは、情報の優先順位を示し、ユーザー体験をシームレスにするための基本と言えます。
また、色彩の一貫性はブランド認知を強化します。例えば、特定の色をブランドのアイデンティティとして使い続けることで、ユーザーに視覚的に強い印象を残しやすくなります。 これにより、ブランドの認知度が向上し、ユーザーの記憶に長く残るデザインが生まれます。 60-30-10ルールは、このようなブランド価値を高めるための重要な要素として役立つでしょう。 視覚的に魅力的で一貫したデザインは、ユーザーエンゲージメントを高め、結果としてコンバージョン率の向上にもつながります。 デザインにおいてこのルールを活用することで、プロジェクトの成功を後押しすることができるのです。
結論
60-30-10ルールは、UI/UXデザインにおいて色彩の調和を確立し、視覚的な美しさと機能性を両立するための有力なアプローチです。 これにより、ユーザー体験の向上や視覚的な統一感、ブランドの認知度向上など、多面的な効果が期待できます。 次のプロジェクトにこのルールを導入して、デザインを一段と洗練させてみてはいかがでしょうか。